Machacando al usuario

Escribe Isabel 4 reglas basicas para convertir un Navegante en Usuario.
La idea, bastante inteligente, es atraer al personal a tu negocio (y que repita).
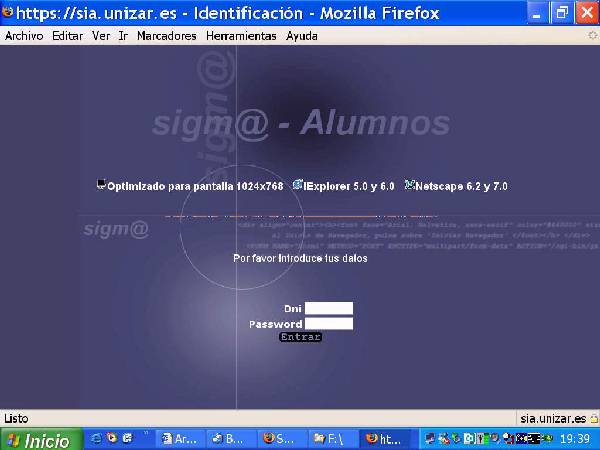
Como contra ejemplo, de como no utilizarlas, podemos poner a la Universidad de Zaragoza, que da por cautivos a sus alumnos y que se aguanten.
Si observas la imagen veras que es una pantalla de captura de datos, Dni y Password, que deberia ser muy simple.
Vamos a ver como se las arregla la Universidad de Zaragoza para inclumplir las 4 reglas.
1. Facilidad de uso
Si eres un usuario español o mas probablemente zaragozano, y tienes delante tu DNI, e intentas introducirlo te dara siempre error por las siguientes razones:
Los DNI,s mas probables son 17999999 o 75999999 (17 y seis digitos o 75 y seis digitos) y despues guion y letra (puedes hacer la prueba consultando tu propio DNI).
La facilidad de uso según la Universidad de Zaragoza consiste en que hay que poner 10 digitos (añadiendo ceros por delante) y no la letra (esta información parece que no se puede poner en la pantalla ya que hay tantos campos de información que no cabe :D )
La contraseña también tiene su miga.
Te mandan tres parejas de datos (servicio y contraseña), a casa en una carta para que elijas: Una para el correo electrónico, otra para acceso a Servicio de Red y otra para acceso a la información administrativa.
¿Cual de estas u otra clave oculta se corresponde con el DNI? --> si el usuario se puede equivocar por que no darle facilidades.
Las dudas se resuelven llamando por teléfono (que comunica en periodos de matricula punta), y así todos saturados.
A quien se le iva a ocurrir poner las instrucciones allí donde se necesitan. Entonces todo el mundo haría las gestiones por internet y las oficinas no estarían saturadas.
2. Tiempo mínimo de descarga
Si tenemos una pantalla donde se van a pedir dos únicos datos muy importantes, ¿por que dejarlos claros y evidentes?.
La facilidad de uso recomienda un máximo contraste (negro sobre blanco o viceversa), por lo tanto hay que elegir blanco sobre azul y a ser posibles con zonas mas clara para que coincidan con las letras blancas, el negro de fondo solo facilitaria las cosas.
Hay que cargar cuatro imágenes que no aporten ningún tipo de información y a ser posible que contengan algunas frase que no se entienda, código informático lo mas raro posible por ejemplo.
En botón de confirmar los datos también se sustituye por una imagen (sin etiquetar), para que no solo tarde mas en cargarse sino que con un poco de suerte no se entienda.
Como ya hemos dicho se escamotea la información util: como introducir el DNI, que clave corresponde al DNI, que tu navegador funcione con carga de imágenes, y java activados.
También se añade información inutil o superflua: La página funciona perfectamente a 800 x 600 o con Firefox y facílmente con Opera y/o Safari.
3. Contenidos de Calidad
La página debería informarnos al menos donde estamos (¿Universidad de Zaragoza? ¿Secretaria Virtual? ¿Proceso de Matriculación?) y avisarnos de las posibles elecciones. Donde llamar en caso de dudas por ejemplo.
¿Que significa sigm@ para un alumno recien llegado, de que le informa? ¿Si se matricula por internet tiene que presentar la documentación escrita, que plazo tiene, donde la tiene que presentar?
4. Actualización permanente
En la página no existe un solo medio de contacto, por lo tanto no hay manera de entrar en contacto con los responsables/administradores del sistema para informar de problemas o sugerencias.
Desde aquí se podría plantear alguna pregunta ¿Han oido hablar de Firefox en la Universidad de Zaragoza?
¿Hay algun Blog sobre el uso de estas aplicaciones? ¿Un FAQ como mínimo?
0 comentarios